LINEで独自クーポンの発行と管理ができるサービス「ザ・クーポン」をリリースしました🎉
今年に入って 3 つ目のサービスをリリースしました 🎉 ブログの更新は滞っておりますが、開発についての進捗はとても良いです 🙆♂️ 今回は初めてデザイナーさんに入ってもらいゼロから一緒に開発しました。技術スタックについても新しい技術を取り入れ開発をしました!
こんなサービス作ったよ!
『ザ・クーポン』 - the-coupon.jp


どんなサービスか一言で
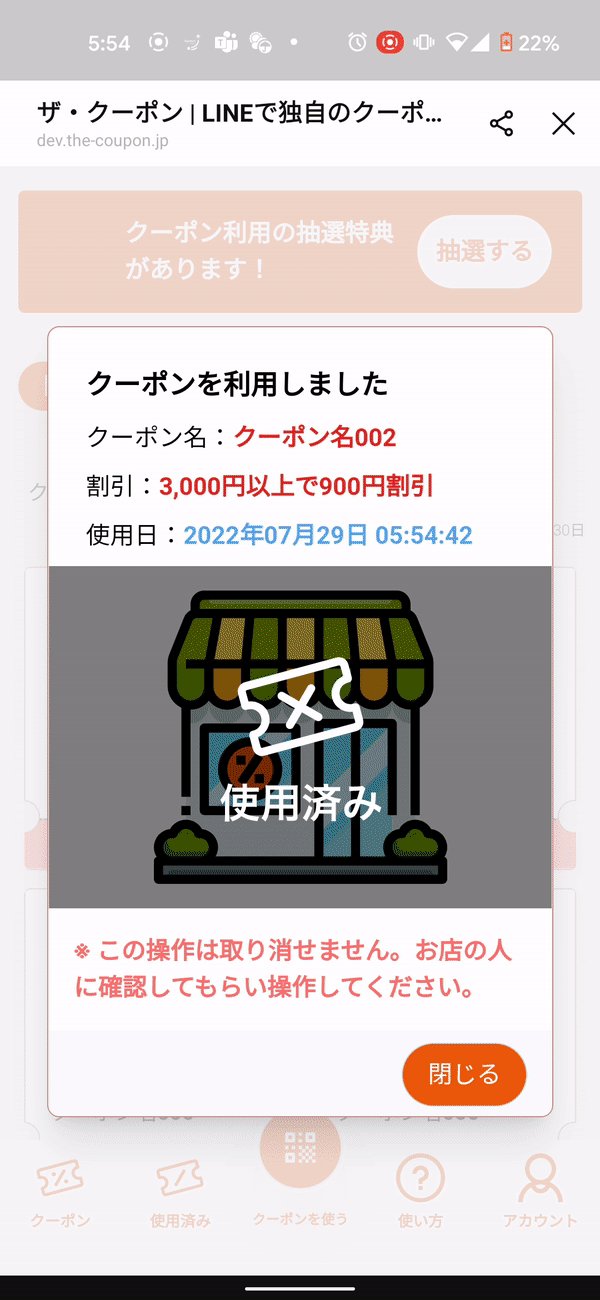
LINE で独自クーポンの発行と管理ができるサービスです。クーポンの管理機能も充実しているので、中規模から大規模のクーポンイベントが開催できます。
作った経緯
これまでに取引をしていたお客様から「LINE 公式アカウントのクーポンの機能を使ってクーポンイベントを開催しようと考えているんだけど、大規模にやろうと思うと難しいので、そういうサービスを探している」というご相談を受けました。
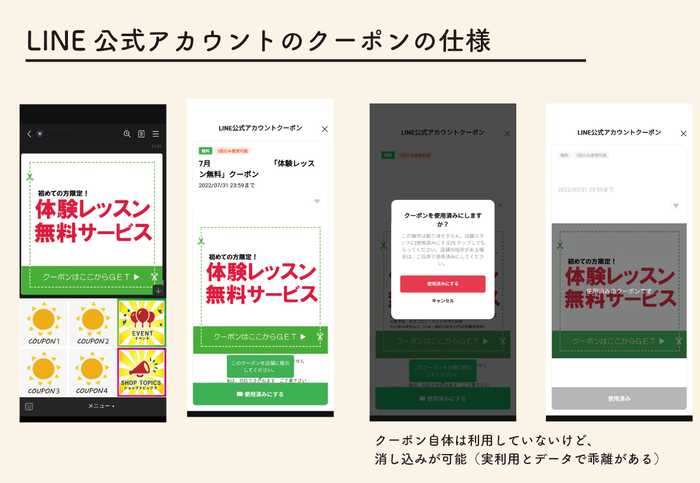
相談を受けてから、LINE 公式アカウントのクーポン機能を調べてみると確かに、気になる点がいくつかありました。
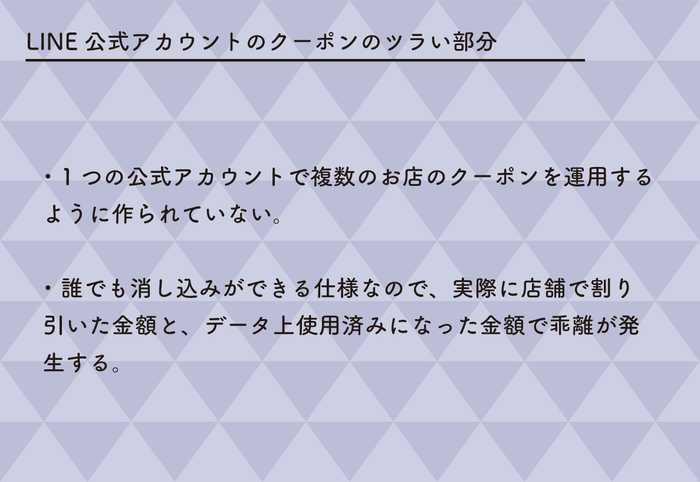
- ① LINE 公式アカウントのクーポン機能が複数のクーポンを管理できるよう作られていない
- ② 配信されたクーポンがいつでも消し込める仕様になっている
- ③ 上限金額・利用枚数の制御など細かい設定ができない


これらの課題を解決するサービスが『ザ・クーポン』です!
どういう課題を解決するサービスか?

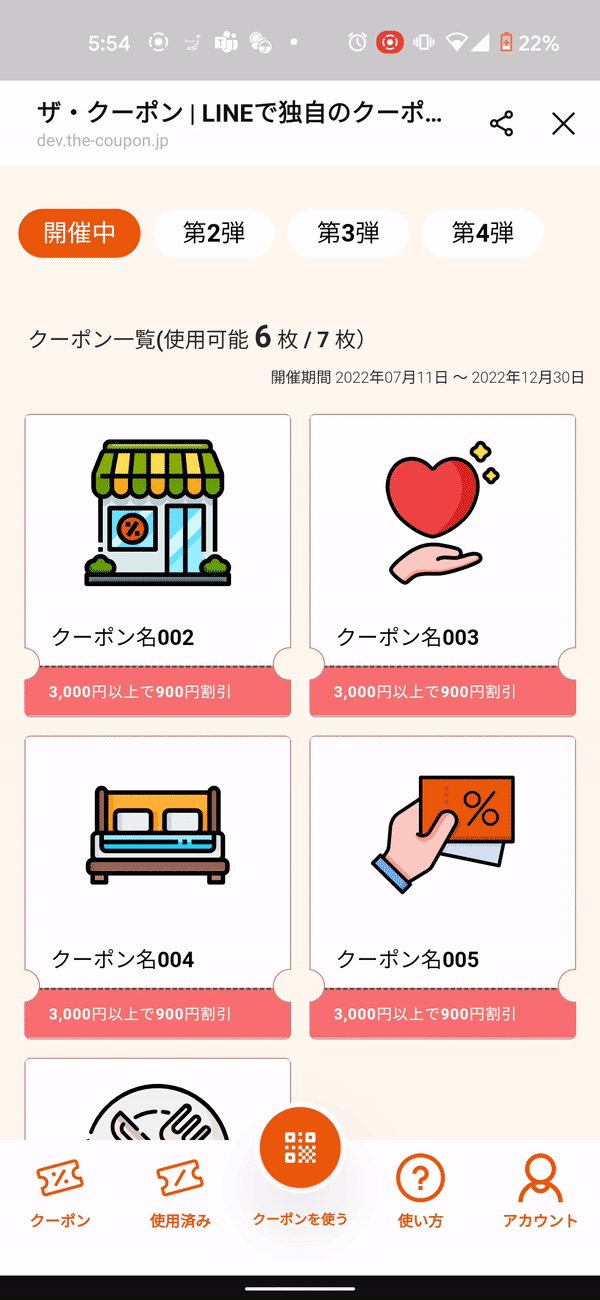
どんな機能がある?
ザ・クーポンは中規模から大規模なクーポンイベントを実施できるよう、下記の機能を実装しております。
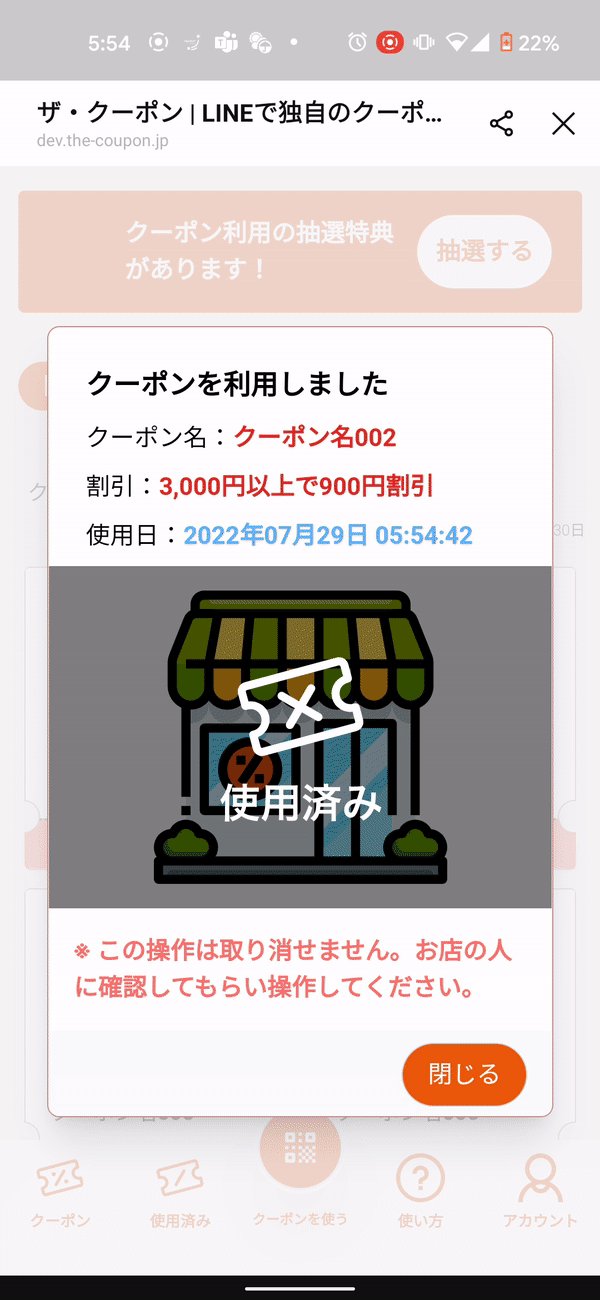
- ① クーポン毎の利用金額の制限
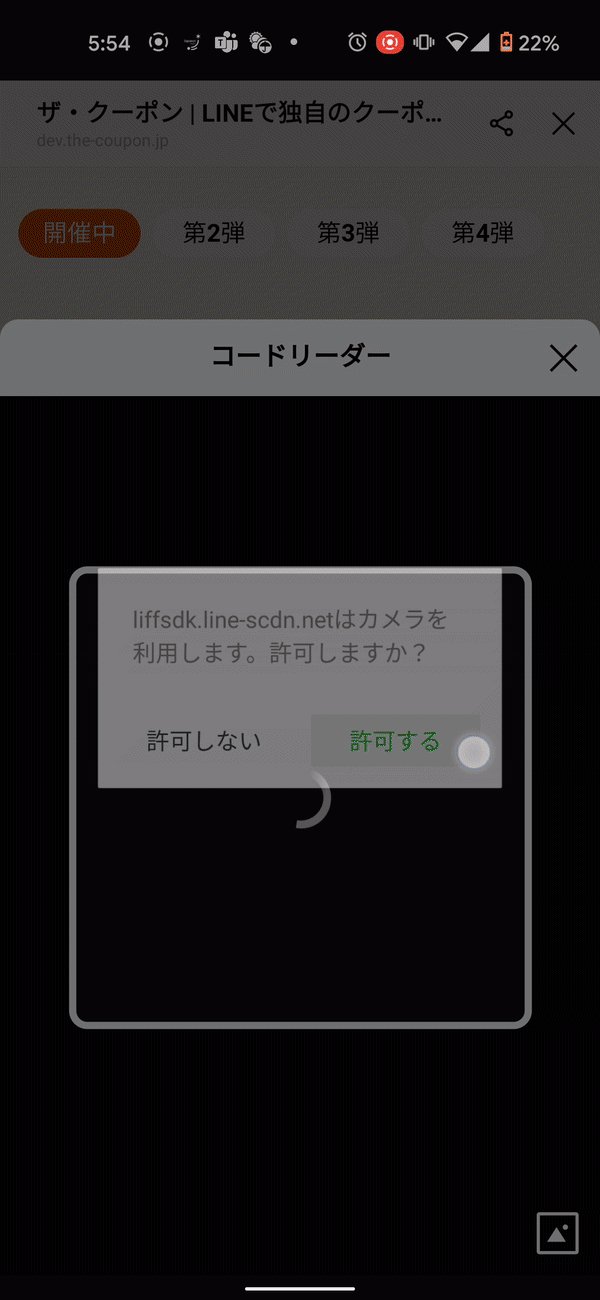
- ② クーポン利用前に QR コードを読み込む or ID を入力
- ③ 利用期間の設定
- ④ 期間での利用回数の制限
- ⑤ 期間での利用金額の制限
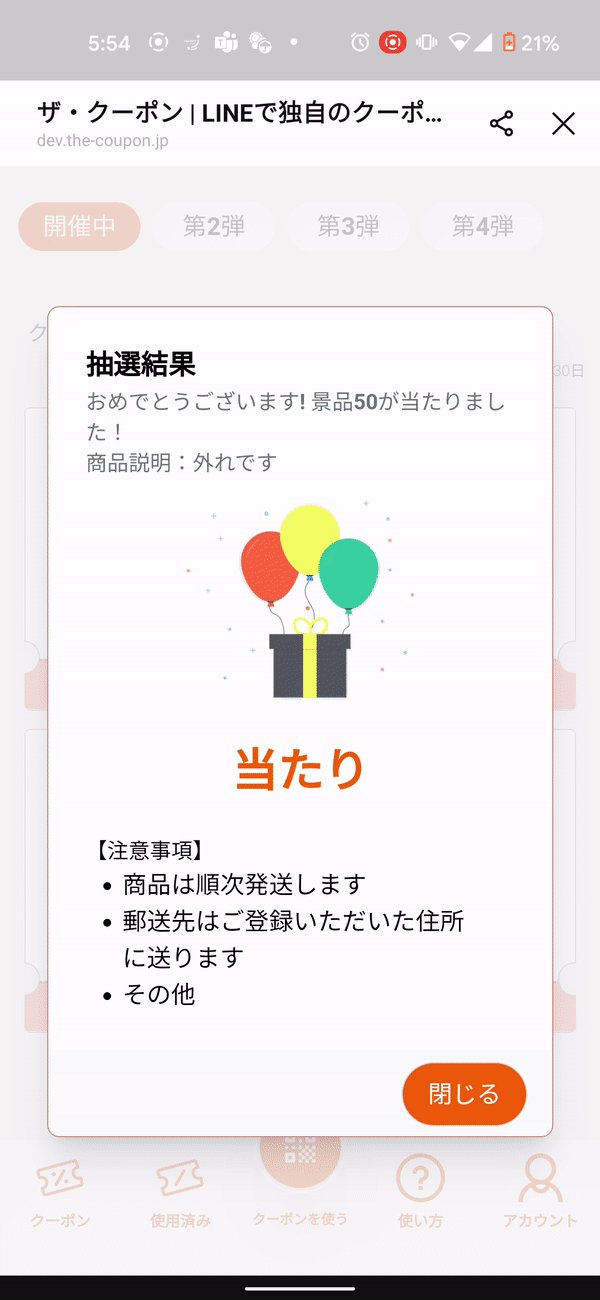
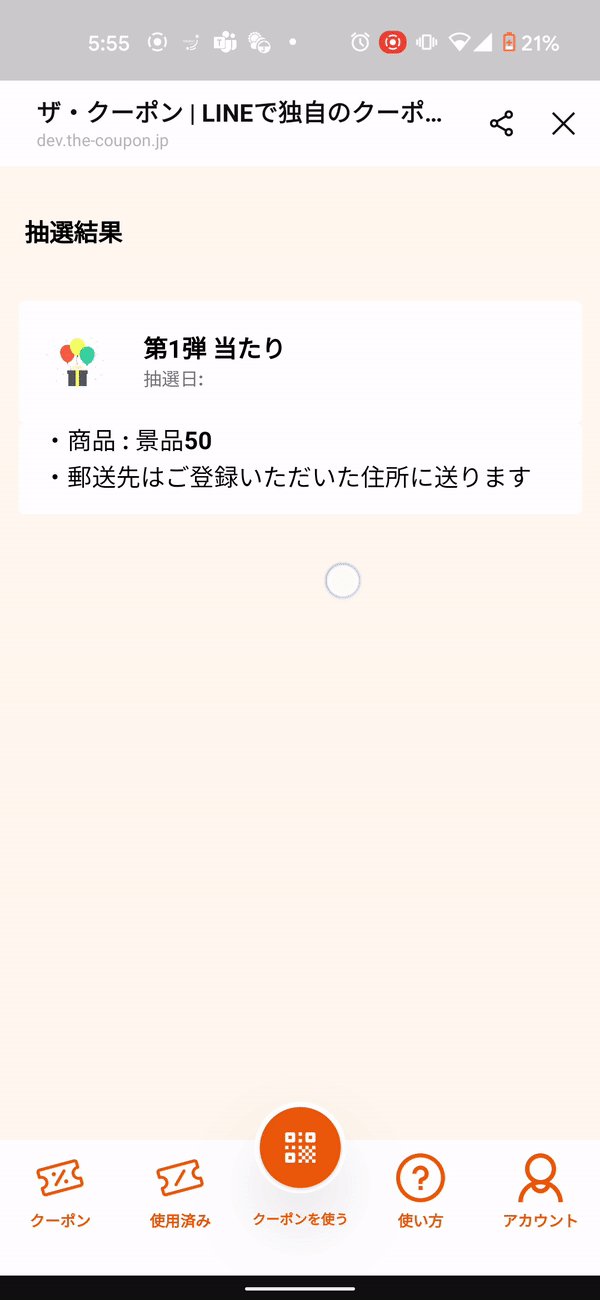
- ① 抽選会機能
- ② アンケート機能

※ あらかじめ設定した枚数のクーポンを使うと抽選会をすることも可能です!
技術スタック
今回リリースしたザ・クーポンは、下記の技術を使いました。
- Nuxt3 + TypeScript
- Tailwind CSS
- Vercel
- Firebase(Firestore + Authentication + Functions)
Nuxt3 を使ってみた感想として、これまでの Nuxt と概念が違うので慣れるまで少し手こずりました…。Nuxt3 はまだ RC 版ということもあり「Nuxt3 最高〜!!」とは言えないのが正直な感想ではありました。(やりたいことがドキュメントから見つけられない/同じようなことで悩んでいる人が多々いた(解決策はまだない)/不具合?っぽい挙動をすることがあった等)
Vercel も初めて使いました。Github のプロジェクトと連携しているので commit 毎に自動デプロイが走り開発用 URL で確認ができるというのはとても便利でした。ビルド周りの設定も細かくでき、production と staging を分けて運用もできとても便利です 。今回のサービスでは SSR をする必要が特になかったので、Vercel の旨味 を 100%使いこなしているわけではありませんが、今後は FirebaseHositng から Vercel に乗り換えていこうかなと思いました。
開発メンバー
今回は 4 人体制で開発しました 🙌 素晴らしいメンバーと一緒に開発することができメンバーには本当に感謝しております。ありがとうございました!
これまでのサービスは、デザインは自分がやっていたのですが、今回は UI の部分はデザイナーの mana さんにプロジェクトに入ってもらったことで、サービス全体のデザインのクオリティがかなり上がりました 🙌(圧倒的感謝)
チーム開発について
今回は初めてのチームで開発でした。
やることリストを Github Issue に作成して、Slack でコミュニケーションを取り、週一で Zoom して進捗とかを共有するという、 基本はオンラインで開発を進めました。6 月から大手町ビルのオフィスを借りたので、ようかんくんと自分はたまに出社して一緒に開発をしたりしました 💪
自分は「PM 兼 開発」という役割だったのですが、PM 業の方が慣れていないとうこともありスタート時は色々と大変だった時期もありました。「何すればいいの?」という状況が続き不安になっている場面が散見しました。PM 業 で大切なことは「どういうプロダクトを作るのかを明確にする」「メンバー各自のやることを明確にする」という学びがありました。次はもう少しうまく立ち回れるよう頑張ります 💪
まとめ
ザ・クーポンは既に導入も決まっています 🙌 今後も改善を続けて、ビンゴやスタンプラリー以上に伸ばしていきたいと思います!

